Tuesday, January 1, 2013
Make your own Blank Template for Blogger
 This tutorial will teach you how to make your blogger template blank. This tutorial helps you in making your own template easily. However it’s very difficult to make a Template for blogger as it needs the knowledge of XHTML. This small tutorial will teach you how actually the blogger template is designed at it’s starting phase. You can simply add the code below to your blogger template and you can add widgets and make it look as per your needs. You need to have some knowledge of HTML and XHTML to create the entire template for blogger. This tutorial is just to understand Blogger Template.
This tutorial will teach you how to make your blogger template blank. This tutorial helps you in making your own template easily. However it’s very difficult to make a Template for blogger as it needs the knowledge of XHTML. This small tutorial will teach you how actually the blogger template is designed at it’s starting phase. You can simply add the code below to your blogger template and you can add widgets and make it look as per your needs. You need to have some knowledge of HTML and XHTML to create the entire template for blogger. This tutorial is just to understand Blogger Template.Now lets start with making an empty template for blogger.
Login to your Blogger account.
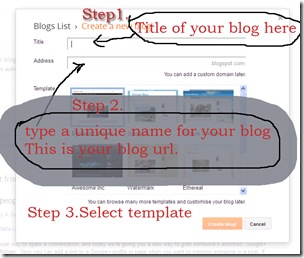
Step 1. On the left top click Create New Blog.
 Step 2. Follow the steps as shown in figure i.e.,
Step 2. Follow the steps as shown in figure i.e.,
- Type a name/title for your new blog.
- Give your blog a unique address or blog url.
- Select a template(it’s not necessary because however you are going to make it blank).

Step 3. Click on the arrow for dropdown menu and select template.

Step 4. Now you will see Customise and Edit HTML. Select EDIT HTML.

Step 5. You will see all the HTML of your blogger template here. Select all HTML with CTRL+A and paste the code given below.

| <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/> <b:if cond='data:blog.isMobile'> <meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/> <b:else/> <meta content='width=1100' name='viewport'/> </b:if> <b:include data='blog' name='all-head-content'/> <title><data:blog.pageTitle/></title> <b:skin><![CDATA[/* ----------------------------------------------- ******************My New Theme******************* ////////////////////////By: Bathini Bhanu Chander Goud///////////////////////////// *********************Website: www.clickmyblog3.blogspot.com************************** ----------------------------------------------- */ #navbar{display:none;visibility:hidden} ]]></b:skin> </head> <body> <b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'> <b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'/> </b:section> <!—You can remove this-->
<a href='clickmyblog3.blogspot.com'>Blank Theme by Click My Blog</a>
</body> </html> |

Step 6. Delete Widgets.

You can remove pink colored code <a href='clickmyblog3.blogspot.com'>Blank Theme by Click My Blog</a> later.
You will need to add any javascript between <head> and </head> tags when required.
If you want to add any CSS to your template then you have to add it inside red highlighted
<b:skin><![CDATA[/* and ]]></b:skin>
If you want to add any widget data or HTML code then just put it inside <body> and </body> tags.
I will explain you briefly in my coming posts.

Author: Bhanu Chander Bathini (CEO, Tricks Town.)
Hey friends, I am Bhanu Chander a Web Designer/Developer, Content writer, Freelance SEO analyst and a blogger. I am pursuing my M.Tech in Computer Science and Engg. You can contact me on bhanu4funn@gmail.com for web design solutions at low cost with effective SEO.
Tired of checking for new posts ?
Related Posts:
blogger tips Web Design
Subscribe to:
Post Comments (Atom)





0 comments: