Sunday, February 2, 2014
CSS3 Stylish Contact Form with JQuery toggle and PHP
 Hi friends, we have discussed about creating a beautiful contact form before. We also discussed about the importance of a contact form. You must know why a contact form is important. If you are running a business and you own a website for your business then your customers can easily contact you through your website. This will let you get new customers through your business website. There are many chances of losing customers from you if you are not available to your customers. The chance of losing customers can be avoided with a simple contact form. This form is an advanced version of the previous contact form and is having stylish look. You need to think about the UI design of your contact form. Because the great looks of your form can impress your customers much more than the old looks. This form has a JQuery toggle slide down and has designed with CSS3 to add awesome looks to the form.
Hi friends, we have discussed about creating a beautiful contact form before. We also discussed about the importance of a contact form. You must know why a contact form is important. If you are running a business and you own a website for your business then your customers can easily contact you through your website. This will let you get new customers through your business website. There are many chances of losing customers from you if you are not available to your customers. The chance of losing customers can be avoided with a simple contact form. This form is an advanced version of the previous contact form and is having stylish look. You need to think about the UI design of your contact form. Because the great looks of your form can impress your customers much more than the old looks. This form has a JQuery toggle slide down and has designed with CSS3 to add awesome looks to the form.You may also like:
Beautiful contact form for websites
Add Google plus follower widget to blogger
Stylish sticky menu bar with social icons for footer
Make money with facebook
Add contact form to your blogger blog free
Get more visitors to your site with SEO
Remove facebook graph search
 Trick to find fake accounts on facebook
Trick to find fake accounts on facebook
Get free mobile balance 100% working trick in India only
Speed loading like button for blogger
Delete facebook account permanently 100% working trick
Trick to use facebook on slow internet
How to get more page likes on facebook
How to delete google search history
8 Tricks to reduce load time of your website
3 ways to make money online without investment
5 idiotic ways to promote your blog
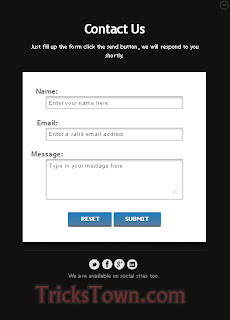
The form looks as shown in the first image and when you click on the plus button it will slide down and with a form. This leaves much more impression on your business. The messages sent through the form are received directly into your mail.View Demo
Now let's see the code that is needed for creating this stylish contact form.
First let us look at the HTML code to make a form.
<form action="send-mail.php" method="post">The above code is a simple HTML form with name, email and message fields and two buttons to reset the form and the other is to submit the form. I have shown you just a form in HTML. Just see that to learn how to create a form if you are new to HTML.
<div id="custom-form-inner">
<label for="name">Name:</label>
<input type="text" class="field" id="name" name="name" placeholder="Enter your name here">
<label for="email">Email:</label>
<input type="email" class="field" id="email" name="email" placeholder="Enter a valid email address">
<label for="message">Message:</label>
<textarea class="field textarea" id="message" name="msg" placeholder="Type in your message here"></textarea>
<br />
<input type="reset" class="btn" value=" Reset">
<input type="submit" name="send" class="btn" value="Submit">
</div>
</form>
Now I want to give you the actual HTML code required to create stylish contact form.
HTML code:
<div class="trickstown">Now that you have seen the HTML code for this stylish contact form and in the next step I'll show you the CSS required to apply styles to the form.
<span class="close">Close</span>
<div id="trickstown-contact-outer">
<div style=" border-bottom:1px solid #1d1d1d;" id="bioinfo">
<h1>Contact Us</h1><br/>
<h2>Just fill up the form click the send button, we will respond to you shortly.</h2>
<p id="my-tt-message" style="display: block; text-align: center;height: 18px; margin-bottom: 30px; margin-top: 20px;">We are happy to help you always.</p>
<div id="image">
<div id="trickstown-contact-wrap">
<form action="send-mail.php" method="post">
<div id="custom-form-inner">
<label for="name">Name:</label>
<input type="text" class="field" id="name" name="name" placeholder="Enter your name here">
<label for="email">Email:</label>
<input type="email" class="field" id="email" name="email" placeholder="Enter a valid email address">
<label for="message">Message:</label>
<textarea class="field textarea" id="message" name="msg" placeholder="Type in your message here"></textarea>
<br />
<input type="reset" class="btn" value=" Reset">
<input type="submit" name="send" class="btn" value="Submit">
</div>
</form>
</div>
</div>
</div>
<p class="fill-form" style="display: block; "><span>Fill up a form here.</span></p>
<ul id="trickstown-social-icons">
<li><a class="twitter" target="_blank" href="http://www.twitter.com/user-name" title="@trickstown on Twitter">Twitter</a></li>
<li><a class="facebook" target="_blank" href="http://www.facebook.com/user-name" title="Facebook Profile">Facebook</a></li>
<li><a class="google-plus" target="_blank" href="https://plus.google.com/+user-name/" title="Google+ Profile">Google+</a></li>
<li><a class="linkedin" target="_blank" href="http://in.linkedin.com/in/user-name" title="Linkedin Profile">LinkedIn</a></li>
</ul>
<p id="trickstown-info" style="font-size: 14px;line-height: 22px;">We are available on social sites too.</p>
</div>
</div>
CSS Code:
<style>The above code is to apply styles to the contact form. This is a CSS3 code to bring you out the awesome look for a contact form.
.trickstown{
background-color:#111111;
margin:0 auto;
margin-top:200px;
width:560px;
padding:10px;
height:320px;
-webkit-box-shadow: 0 1px 2px #666;
box-shadow: 0 1px 2px #666;
}
#trickstown-contact-outer{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
text-align:center;
width:450px;
margin:0 auto;
margin-top:80px;
}
#bioinfo{background-color:#111111;
position:relative;
z-index:999;
}
#trickstown-contact-outer h1{color:#FFF;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
font-size:32px;
font-weight:700px;
margin:0;
padding:0;
letter-spacing:-1px;
}
#trickstown-contact-outer h2{ color:#FFF;
margin:0;
padding:0;
font-weight:100;
font-size:15px;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
margin-top:-10px;
margin-bottom:30px;
}
#my-tt-message{font-size: 13px;
line-height: 18px;
width: 375px;
display: block;
margin: 20px auto 30px;
color:#888888
}
.fill-form{font-size: 14px;
font-weight: 700;
color: #fff;
display: inline-block;
text-decoration: none;
line-height: 22px;
cursor: pointer;
margin-right: 10px;
}
#trickstown-contact-outer p {
color: #888888;
}
#trickstown-contact-outer .fill-form span {font-size: 14px;
font-weight: 700;
color: #fff;d
isplay: inline-block;
text-decoration: none;
line-height: 22px;
position: relative;
opacity: .8;
filter: alpha(opacity=80);
cursor: pointer;
margin-right: 10px;
margin-top:20px;}
#trickstown-contact-outer .fill-form span:after {content:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjz-hFoiGnOZ-ZF-rRy1EzQvYs3irhpWYPyo_i0WN4XjBEOuPCnIBUBOiQMFHm6f37UP1-_fJj_g9CZBN5ZpIoau88zrGUKXR9J_EoEGd_hQk6hoaQSovdCeUCL-eGv3ULse0t5xxF01w/s1600/read-more-plus.png);
position: absolute;
top: 0;
right: -30px;
opacity: .4;
filter: alpha(opacity=40);
}
#trickstown-contact-outer .fill-form span:hover {
border-bottom: 1px solid #fe544a;}
#trickstown-contact-outer .fill-form span:hover:after{opacity:1;
filter:alpha(opacity=100)}
.close {cursor: pointer;
width: 23px;
height: 23px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQ8H-WlCLYHX6GHmo5DDUNkexhrJHv2KhLkoMQ7GoMnDyrnwg4OER29A3Y_oFnZLnpx3t8ElaFNM7cF4h5lixX0ykAe1pv-loBakvoPU7Uf9caI4G3VL5VZmwlk2ky5XumPXIdREGSiQ/s1600/profile-close.png) no-repeat;
opacity: .2;
filter: alpha(opacity=20);
text-indent: -9999px;
float:right;d
isplay:none;
}
.close:hover{opacity:1;
filter:alpha(opacity=100)}
#image{ display:none;
position:relative;}
#trickstown-social-icons {
position: relative;
top: -97px;
list-style: none;
margin: 0 auto 50px;
padding: 0;
width: 125px;
text-align: center;}
#trickstown-social-icons li a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigR6CQ9AENc6jsyjgQfNEIdmRr30U6k3gVHJi2WokvgLmw1_kP982nL3OrY5JpJ0N5DT_4G45YawsK8_3Zupm4HXdQbafSex7ZI5qA125yZ7Ft9A2FCVRHwdcvPXt4gVb6_cuU4U6fmA/s1600/social-icons.png) no-repeat;
text-indent: -9999px;
margin: 0 5px 5px 0;
width: 26px;
height: 26px;
opacity: .9;
filter: alpha(opacity=90);
float:left;
}
#trickstown-social-icons .twitter {
background-position: -54px -80px;
}
#trickstown-social-icons .facebook {
background-position: -27px 0;
}
#trickstown-social-icons .google-plus {
background-position: -54px -26px;
}
#trickstown-social-icons .linkedin {
background-position: -54px -53px;
}
#trickstown-info{display:none;}
#trickstown-contact-wrap:before, #trickstown-contact-wrap:after {
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
#trickstown-contact-wrap:after {
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
#trickstown-contact-wrap .btn {
margin-top: 10px;
margin-left:auto;
margin-right:auto;
padding: 7px 25px;
cursor: pointer;
color: #fff;
font: bold 13px Tahoma, Verdana, Arial;
text-transform: uppercase;
overflow: visible; /* IE6/7 fix */
border: 0;
background-color: #557f9d;
background-image: -moz-linear-gradient(#227bb9, #557f9d);
background-image: -webkit-gradient(linear, left top, left bottom, from(#227bb9), to(#557f9d));
background-image: -webkit-linear-gradient(#227bb9, #557f9d);
background-image: -o-linear-gradient(#227bb9, #557f9d);
background-image: -ms-linear-gradient(#227bb9, #557f9d);
background-image: linear-gradient(#227bb9, #557f9d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#227bb9', EndColorStr='#557f9d');
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0,0,0,.3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
}
#trickstown-contact-wrap .btn:hover {
background-color: #557f9d;
background-image: -moz-linear-gradient(#557f9d, #a5b8da);
background-image: -webkit-gradient(linear, left top, left bottom, from(#557f9d), to(#a5b8da));
background-image: -webkit-linear-gradient(#557f9d, #a5b8da);
background-image: -o-linear-gradient(#557f9d, #a5b8da);
background-image: -ms-linear-gradient(#557f9d, #a5b8da);
background-image: linear-gradient(#557f9d, #a5b8da);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#557f9d', EndColorStr='#a5b8da');
}
#trickstown-contact-wrap .btn:active {
background: #64799e;
position: relative;
top: 2px;
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
}
#trickstown-contact-wrap form {
background: #fff;
height: auto;
min-height:400px;
}
#trickstown-contact-wrap #custom-form-inner {
margin: 0 auto;
padding-top: 35px;
padding-bottom: 40px;
margin-bottom:20px;
}
#trickstown-contact-wrap label {
font: bold 18px/25px Corbel, Arial, Helvetica;
text-shadow: 0 1px 0 #fff, 0 2px 0 #ccc;
float: left;
margin-right: 10px;
width: 120px;
}
#trickstown-contact-wrap .field {
font: 15px Arial, Helvetica;
padding: 5px;
margin: 0 0 20px 0;
border: 1px solid #b9bdc1;
width: 75%;
color: #797979;
-moz-box-shadow: 0 2px 4px #bbb inset;
-webkit-box-shadow: 0 2px 4px #bbb inset;
box-shadow: 0 2px 4px #bbb inset;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
#trickstown-contact-wrap .field:focus {
background-color: #F6F5F4;
border-color:rgb(12, 155, 126);
box-shadow:0 0 4px rgb(12, 155, 126);
-webkit-box-shadow:0 0 4px rgb(12, 155, 126);
-moz-box-shadow:0 0 4px rgb(12, 155, 126);
}
#trickstown-contact-wrap .textarea {
height:auto;
min-height:100px;
max-width:75%;
}
</style>
Now we have discussed about the HTML and CSS codes required for the form. Now we have to look at JQuery code to apply toggle slide effect to the contact form.
JQuery Code:
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>The above code is the required JQuery code to give you the best slide effects and toggle effects to your contact form.
<script>
$(document).ready(function(){
$('.fill-form').click(function(){
$(this).slideUp(300);
$('#my-tt-message').slideUp(300);
$('.trickstown').animate({height: "250px",marginTop: "250px"}, 500, function(){
$(this).delay(400).animate({height: "780px",marginTop: "80px",marginBottom: "80px"}, 500);
$('#bioinfo').delay(250).animate({marginTop: "-30px"}, 500);
$('.close').delay(50).fadeIn('slow');
$('#image').delay(1000).fadeIn('slow');
$('#trickstown-social-icons').delay(1000).slideDown('slow').animate({top: "20px"}, 500);
$('#trickstown-info').delay(1000).fadeIn(600);
});
});
$('.close').click(function(){
$(this).delay(100).fadeOut('slow');
$('#trickstown-social-icons').slideUp('slow').animate({top: "-97px"}, 500);
$('#bioinfo').delay(250).animate({marginTop: "0"}, 500);
$('#image').delay(100).fadeOut('slow');
$('#trickstown-info').hide();
$('.trickstown').delay(500).animate({height: "250px",marginTop: "250px"}, 500).delay(300).animate({height: "320px",marginTop: "200px"}, 500,function(){
$('.fill-form').slideDown(300);
$('#my-tt-message').slideDown(300);
});
});
});
</script>
Now let us put all the code together. The below code is the combination of all the above three. Copy the below code and save it as contact.html
contact.html
Copy the above code and paste it in any text editor such as notepad and save it as contact.html. Replace user-name to your user name of your social networks. Now your contact form is ready and you need to create one more page where the mail is sent to you. This page contains the configuration to send and receive mails through php.
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(document).ready(function(){
$('.fill-form').click(function(){
$(this).slideUp(300);
$('#my-tt-message').slideUp(300);
$('.trickstown').animate({height: "250px",marginTop: "250px"}, 500, function(){
$(this).delay(400).animate({height: "780px",marginTop: "80px",marginBottom: "80px"}, 500);
$('#bioinfo').delay(250).animate({marginTop: "-30px"}, 500);
$('.close').delay(50).fadeIn('slow');
$('#image').delay(1000).fadeIn('slow');
$('#trickstown-social-icons').delay(1000).slideDown('slow').animate({top: "20px"}, 500);
$('#trickstown-info').delay(1000).fadeIn(600);
});
});
$('.close').click(function(){
$(this).delay(100).fadeOut('slow');
$('#trickstown-social-icons').slideUp('slow').animate({top: "-97px"}, 500);
$('#bioinfo').delay(250).animate({marginTop: "0"}, 500);
$('#image').delay(100).fadeOut('slow');
$('#trickstown-info').hide();
$('.trickstown').delay(500).animate({height: "250px",marginTop: "250px"}, 500).delay(300).animate({height: "320px",marginTop: "200px"}, 500,function(){
$('.fill-form').slideDown(300);
$('#my-tt-message').slideDown(300);
});
});
});
</script>
<style>
.trickstown{
background-color:#111111;
margin:0 auto;
margin-top:200px;
width:560px;
padding:10px;
height:320px;
-webkit-box-shadow: 0 1px 2px #666;
box-shadow: 0 1px 2px #666;
}
#trickstown-contact-outer{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
text-align:center;
width:450px;
margin:0 auto;
margin-top:80px;
}
#bioinfo{background-color:#111111;
position:relative;
z-index:999;
}
#trickstown-contact-outer h1{color:#FFF;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
font-size:32px;
font-weight:700px;
margin:0;
padding:0;
letter-spacing:-1px;
}
#trickstown-contact-outer h2{ color:#FFF;
margin:0;
padding:0;
font-weight:100;
font-size:15px;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
margin-top:-10px;
margin-bottom:30px;
}
#my-tt-message{font-size: 13px;
line-height: 18px;
width: 375px;
display: block;
margin: 20px auto 30px;
color:#888888
}
.fill-form{font-size: 14px;
font-weight: 700;
color: #fff;
display: inline-block;
text-decoration: none;
line-height: 22px;
cursor: pointer;
margin-right: 10px;
}
#trickstown-contact-outer p {
color: #888888;
}
#trickstown-contact-outer .fill-form span {font-size: 14px;
font-weight: 700;
color: #fff;d
isplay: inline-block;
text-decoration: none;
line-height: 22px;
position: relative;
opacity: .8;
filter: alpha(opacity=80);
cursor: pointer;
margin-right: 10px;
margin-top:20px;}
#trickstown-contact-outer .fill-form span:after {content:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjz-hFoiGnOZ-ZF-rRy1EzQvYs3irhpWYPyo_i0WN4XjBEOuPCnIBUBOiQMFHm6f37UP1-_fJj_g9CZBN5ZpIoau88zrGUKXR9J_EoEGd_hQk6hoaQSovdCeUCL-eGv3ULse0t5xxF01w/s1600/read-more-plus.png);
position: absolute;
top: 0;
right: -30px;
opacity: .4;
filter: alpha(opacity=40);
}
#trickstown-contact-outer .fill-form span:hover {
border-bottom: 1px solid #fe544a;}
#trickstown-contact-outer .fill-form span:hover:after{opacity:1;
filter:alpha(opacity=100)}
.close {cursor: pointer;
width: 23px;
height: 23px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQ8H-WlCLYHX6GHmo5DDUNkexhrJHv2KhLkoMQ7GoMnDyrnwg4OER29A3Y_oFnZLnpx3t8ElaFNM7cF4h5lixX0ykAe1pv-loBakvoPU7Uf9caI4G3VL5VZmwlk2ky5XumPXIdREGSiQ/s1600/profile-close.png) no-repeat;
opacity: .2;
filter: alpha(opacity=20);
text-indent: -9999px;
float:right;d
isplay:none;
}
.close:hover{opacity:1;
filter:alpha(opacity=100)}
#image{ display:none;
position:relative;}
#trickstown-social-icons {
position: relative;
top: -97px;
list-style: none;
margin: 0 auto 50px;
padding: 0;
width: 125px;
text-align: center;}
#trickstown-social-icons li a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigR6CQ9AENc6jsyjgQfNEIdmRr30U6k3gVHJi2WokvgLmw1_kP982nL3OrY5JpJ0N5DT_4G45YawsK8_3Zupm4HXdQbafSex7ZI5qA125yZ7Ft9A2FCVRHwdcvPXt4gVb6_cuU4U6fmA/s1600/social-icons.png) no-repeat;
text-indent: -9999px;
margin: 0 5px 5px 0;
width: 26px;
height: 26px;
opacity: .9;
filter: alpha(opacity=90);
float:left;
}
#trickstown-social-icons .twitter {
background-position: -54px -80px;
}
#trickstown-social-icons .facebook {
background-position: -27px 0;
}
#trickstown-social-icons .google-plus {
background-position: -54px -26px;
}
#trickstown-social-icons .linkedin {
background-position: -54px -53px;
}
#trickstown-info{display:none;}
#trickstown-contact-wrap:before, #trickstown-contact-wrap:after {
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
#trickstown-contact-wrap:after {
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
#trickstown-contact-wrap .btn {
margin-top: 10px;
margin-left:auto;
margin-right:auto;
padding: 7px 25px;
cursor: pointer;
color: #fff;
font: bold 13px Tahoma, Verdana, Arial;
text-transform: uppercase;
overflow: visible; /* IE6/7 fix */
border: 0;
background-color: #557f9d;
background-image: -moz-linear-gradient(#227bb9, #557f9d);
background-image: -webkit-gradient(linear, left top, left bottom, from(#227bb9), to(#557f9d));
background-image: -webkit-linear-gradient(#227bb9, #557f9d);
background-image: -o-linear-gradient(#227bb9, #557f9d);
background-image: -ms-linear-gradient(#227bb9, #557f9d);
background-image: linear-gradient(#227bb9, #557f9d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#227bb9', EndColorStr='#557f9d');
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0,0,0,.3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
}
#trickstown-contact-wrap .btn:hover {
background-color: #557f9d;
background-image: -moz-linear-gradient(#557f9d, #a5b8da);
background-image: -webkit-gradient(linear, left top, left bottom, from(#557f9d), to(#a5b8da));
background-image: -webkit-linear-gradient(#557f9d, #a5b8da);
background-image: -o-linear-gradient(#557f9d, #a5b8da);
background-image: -ms-linear-gradient(#557f9d, #a5b8da);
background-image: linear-gradient(#557f9d, #a5b8da);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#557f9d', EndColorStr='#a5b8da');
}
#trickstown-contact-wrap .btn:active {
background: #64799e;
position: relative;
top: 2px;
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
}
#trickstown-contact-wrap form {
background: #fff;
height: auto;
min-height:400px;
}
#trickstown-contact-wrap #custom-form-inner {
margin: 0 auto;
padding-top: 35px;
padding-bottom: 40px;
margin-bottom:20px;
}
#trickstown-contact-wrap label {
font: bold 18px/25px Corbel, Arial, Helvetica;
text-shadow: 0 1px 0 #fff, 0 2px 0 #ccc;
float: left;
margin-right: 10px;
width: 120px;
}
#trickstown-contact-wrap .field {
font: 15px Arial, Helvetica;
padding: 5px;
margin: 0 0 20px 0;
border: 1px solid #b9bdc1;
width: 75%;
color: #797979;
-moz-box-shadow: 0 2px 4px #bbb inset;
-webkit-box-shadow: 0 2px 4px #bbb inset;
box-shadow: 0 2px 4px #bbb inset;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
#trickstown-contact-wrap .field:focus {
background-color: #F6F5F4;
border-color:rgb(12, 155, 126);
box-shadow:0 0 4px rgb(12, 155, 126);
-webkit-box-shadow:0 0 4px rgb(12, 155, 126);
-moz-box-shadow:0 0 4px rgb(12, 155, 126);
}
#trickstown-contact-wrap .textarea {
height:auto;
min-height:100px;
max-width:75%;
}
</style>
<div class="trickstown">
<span class="close">Close</span>
<div id="trickstown-contact-outer">
<div style=" border-bottom:1px solid #1d1d1d;" id="bioinfo">
<h1>Contact Us</h1><br/>
<h2>Just fill up the form click the send button, we will respond to you shortly.</h2>
<p id="my-tt-message" style="display: block; text-align: center;height: 18px; margin-bottom: 30px; margin-top: 20px;">We are happy to help you always.</p>
<div id="image">
<div id="trickstown-contact-wrap">
<form action="send-mail.php" method="post">
<div id="custom-form-inner">
<label for="name">Name:</label>
<input type="text" class="field" id="name" name="name" placeholder="Enter your name here">
<label for="email">Email:</label>
<input type="email" class="field" id="email" name="email" placeholder="Enter a valid email address">
<label for="message">Message:</label>
<textarea class="field textarea" id="message" name="msg" placeholder="Type in your message here"></textarea>
<br />
<input type="reset" class="btn" value=" Reset">
<input type="submit" name="send" class="btn" value="Submit">
</div>
</form>
</div>
</div>
</div>
<p class="fill-form" style="display: block; "><span>Fill up a form here.</span></p>
<ul id="trickstown-social-icons">
<li><a class="twitter" target="_blank" href="http://www.twitter.com/user-name" title="@trickstown on Twitter">Twitter</a></li>
<li><a class="facebook" target="_blank" href="http://www.facebook.com/user-name" title="Facebook Profile">Facebook</a></li>
<li><a class="google-plus" target="_blank" href="https://plus.google.com/user-name/" title="Google+ Profile">Google+</a></li>
<li><a class="linkedin" target="_blank" href="http://in.linkedin.com/in/user-name" title="Linkedin Profile">LinkedIn</a></li>
</ul>
<p id="trickstown-info" style="font-size: 14px;line-height: 22px;">We are available on social sites too.</p>
</div>
</div>
Copy the below code and name it as send-mail.php.
Please note that don't change the file names if you don't know php.
send-mail.php
<html>Replace YOUR-MAIL-ID with your mail id and save the above code as send-mail.php. Now upload the both files to your server through ftp and enter your details through the form and check your mail.
<head>
<title>Thank You</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="main">
<?php
if(isset($_POST['send']))
{
$name=$_POST['name'];
$email=$_POST['email'];
$msg=$_POST['msg'];
$to="YOUR-MAIL-ID";
$from = "Sent From: Tricks Town Contact Form";
$sub = "Contact Message";
$headers='From : '.$email. "\r\n";
$headers='Sender name : '.$name. "\r\n";
$headers='Message : '.$msg. "\r\n";
$headers .= "MIME-Version: 1.0" . "\r\n";
$headers .= "Content-type:text/html;charset=iso-8859-1" . "\r\n";
if (mail ($to, $sub, $headers, $from)) {
echo '<b style="color:#388440; ">Thank you, we will respond you back soon.</b>';
} else {
echo '<b style="color:#e41e1e; ">Something went wrong. Please try again!</b>';
}
}
?>
</div>
</body>
</html>
Please comment below if you have anything to share or ask to ask queries. Thank you.

Author: Bhanu Chander Bathini (CEO, Tricks Town.)
Hey friends, I am Bhanu Chander a Web Designer/Developer, Content writer, Freelance SEO analyst and a blogger. I am pursuing my M.Tech in Computer Science and Engg. You can contact me on bhanu4funn@gmail.com for web design solutions at low cost with effective SEO.
Tired of checking for new posts ?
Related Posts:
PHP Web Design
Subscribe to:
Post Comments (Atom)





0 comments: